Begin with file at actual size. Starting with a correctly sized file will avoid issues of scale and help create a better designed image. Take the time to consider image proportions.
Make sure resolution is high quality. Resolutions for print should be 300 DPI (dots per inch). Web images often are 72 DPI which is too low for print. Edges will appear blurry and pixelated. From your screen to the press, pixels are translated to ink dots. A higher quality digital file will produce a higher quality print product.
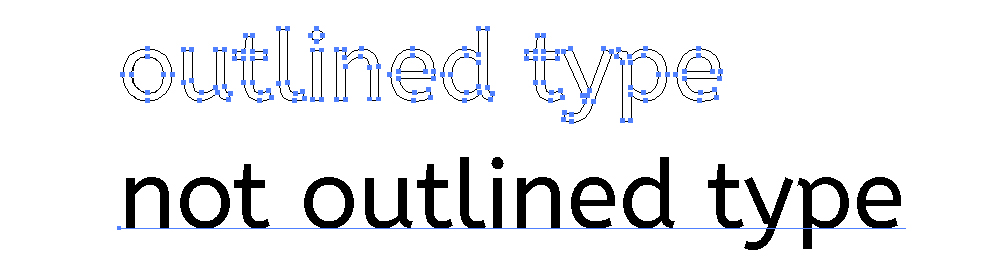
Outline all fonts. Before sending a file to a printer, embed fonts directly into the document or outline fonts. Click Select>All to select all type, Type>Outline to outline the type. If outlined correctly the fonts should translate across multiple programs even if the fonts aren't downloaded.
Work in CMYK or PMS. Computer monitors emit light in RGB (Red, Green, Blue) which when combined can create the entire spectrum of colors. In print overlapping inks in CMYK (Cyan, Magenta, Yellow and Black/Key) create a wide spectrum of colors with some limitations. Make sure your final artwork is set up in CMYK to keep colors true. If you are working in a one or two color design, spot color or PMS color might be the best fit. PMS color will provide the most accurate color matching.
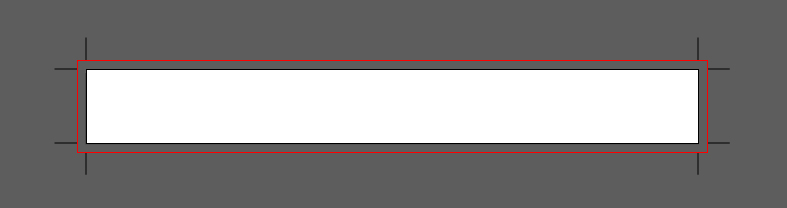
Add bleed and crop marks. When a print is cropped to size there is slight variation in the cuts. To avoid an unprinted edge, setting up bleed will prevent misaligned images. Typically bleed is 3mm or 1/8" around all sides. Extend your file 0.125" off the page and set up crop marks. When saving as a PDF you can save with bleed and crop marks.
Save as a High Quality Print PDF. When saving your file make sure you save it in the highest quality.
Print a physical proof. Printing out a proof and reviewing for errors is the most efficient way to catch spelling mistakes, scale issues or design flaws. Seeing the file on the screen versus in hand can be very different. Review your hard work before sending it to print.